How to fix Core Web Vitals's Cumulative Layout Shift: All you need to know

Whether you are setting up a new site or checking your Google Web Vital score for an old one, CLS is the enigma that keeps popping up and nobody knows what to do with it.
Key points
- Bad CLS score might have a lot to do with your server speed
- Minor CSS tweaks will likely help you pass CLS
- Caching andf general speed optimization will almost always help
Cumulative Layout Shift (CLS)
Cumulative layout shift measures how much the layout of your site jumps around as it loads.
Google penalizes sites with high CLS to weed out intrusive popups and other frustrating elements out of its index. In practice sites with display ads and media-heavy sites might get hit by CLS, if they load slowly.
As with any web vital, you can measure your site’s score in Google Lighthouse. Some people prefer community tools though.
Here is a web-based CLS tester by a former Google engineer: webvitals.dev/cls
The Cumulative Layout Shift Debugger analyzes layout movements of a page. The Debugger utilizes the Layout Instability API in Chromium to recognize and quantify the design shifts in the viewport between when a website page begins stacking and when it gets done with stacking and ascertains its aggregate format move score.
What to do if your CLS is in the red
- Does your site run display ads?
Wrap your ad iframes in a container that has fixed height.
That will keep the content around your ad in the same place before the ad loads and after it.
- Does your site host a lot of images?
If they load slowly, it may affect CLS. Minify them, and always set their width and height explicitly. Setting the size explicitly helps the browser calculate the space necessary to show the image. That will keep your CLS down.
Also, using a CDN usually speeds up your site quite a bit. For small sites, Cloudinary image storage will be free forever - that should be a no-brainer.
- Do you use a lot of Javascript and third party libraries?
If you use big, external libraries for UI elements that build up your template, chances are your layout shifts at least a little as your site loads.
What you can do is to minimize the number of libraries used. You can do a lot with vanilla Javascript or even plain HTML5/CSS3. Now is the time to get rid of that technical debt!
- Does your site use Google Fonts?
Google Fonts load notoriously slowly and late, if you defer them to stop Google nagging you about render blocking resources in your page speed reports.
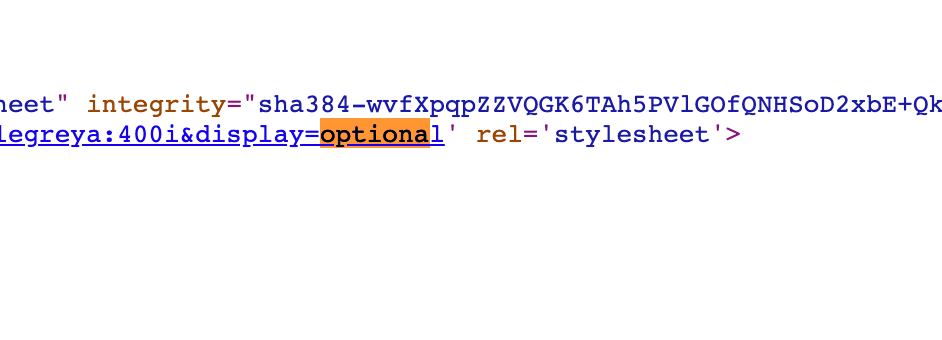
Set your font attribute to “optional”:

…Unless it’s business-critical for your site to show that Google Font.
The “optional” attribute will load the page but will only show the font on connections fast enough to fetch the font before the layout’s relative position are built. On slower ones a default font is used. Not the prettiest thing but zero CLS, ever.
BTW. If it’s super critical that your site loads with a non-default font, download your Google Font and serve it locally.
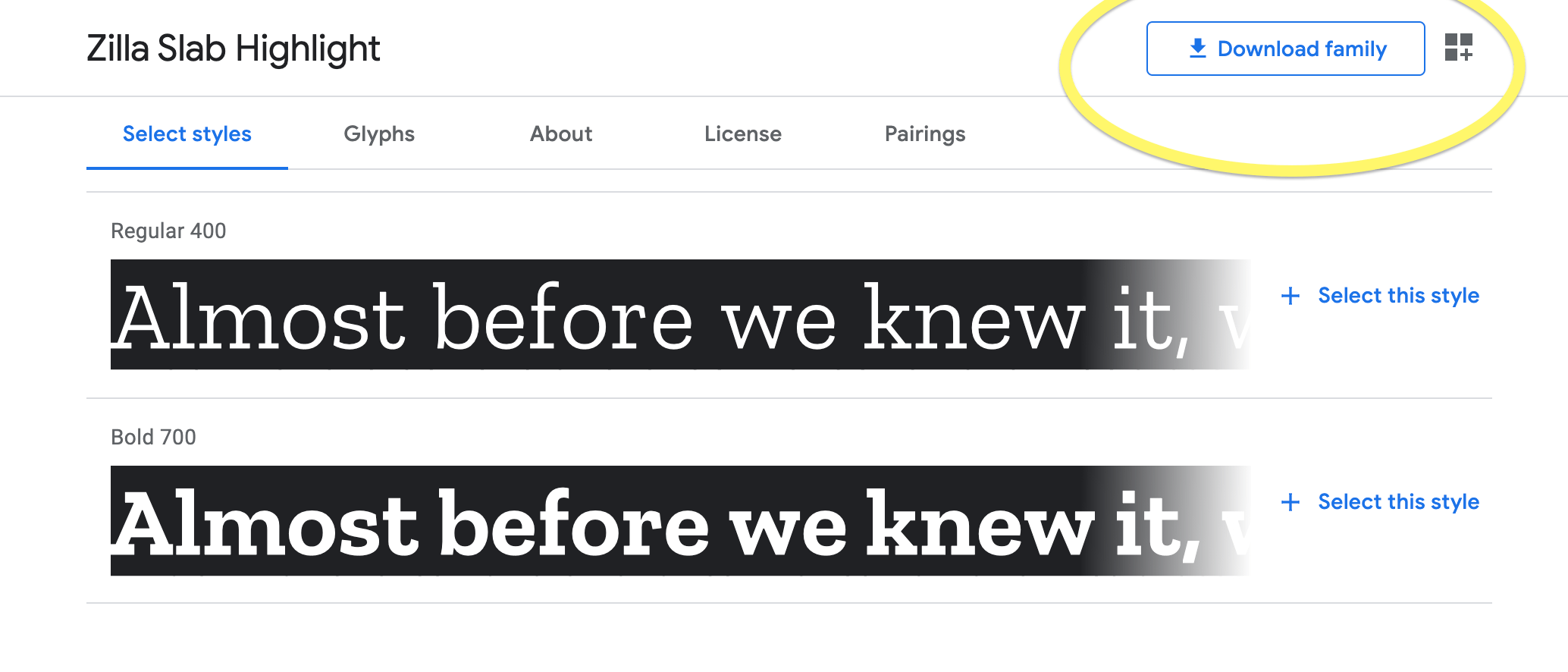
Google Fonts are open source, you can download any of them like so:

That kind of setup will need a top notch server-side compression and caching, but if you mean business I am sure you know that.